What’s here?
Several projects of interest, cool code, and some other stuff too. The items are mostly done on spare time, and mostly to explore something of current interest. Many are not really complete and sometimes there are known bugs (to me). Think of these as a playground, of sorts. All are cool. One or two are client work.



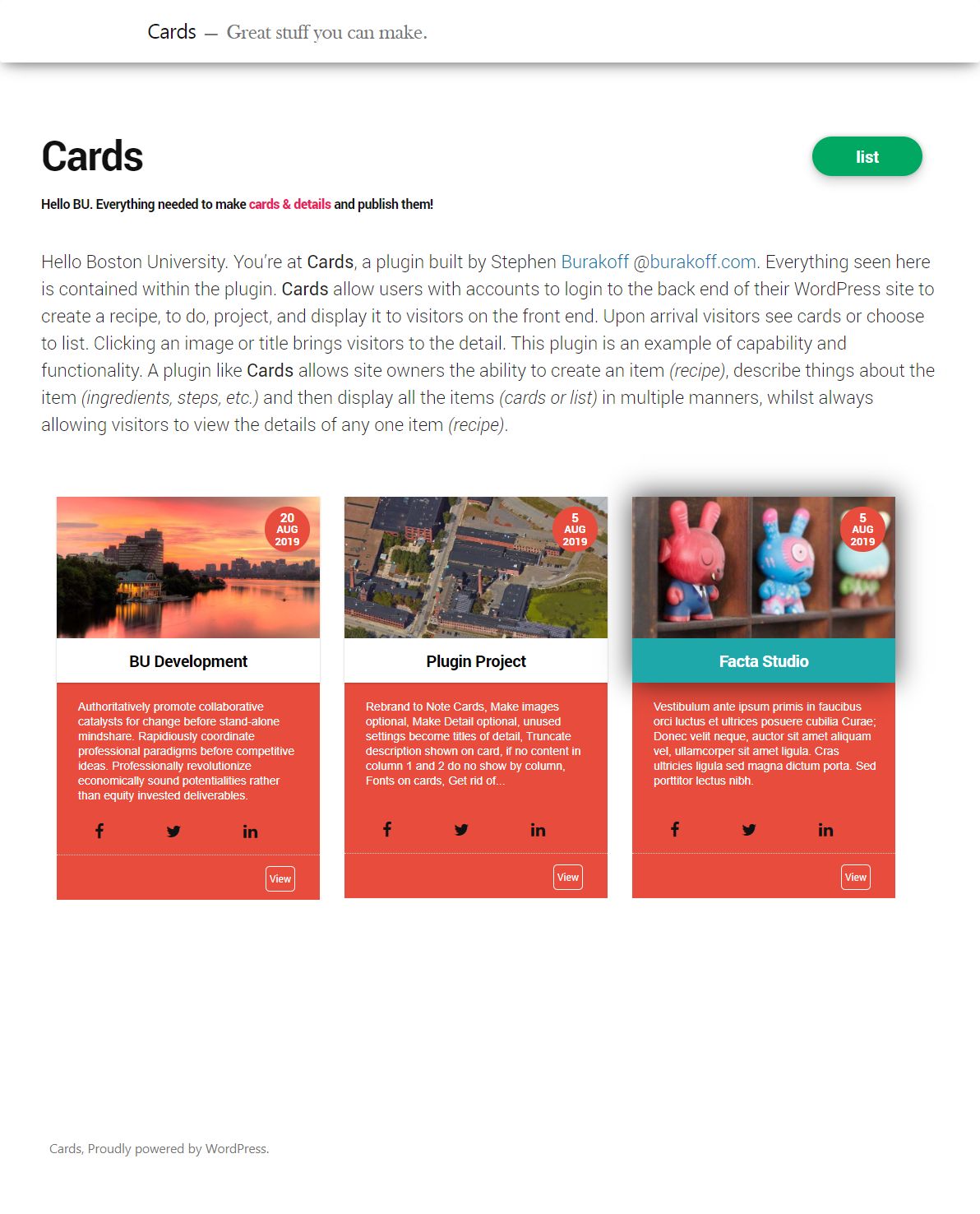
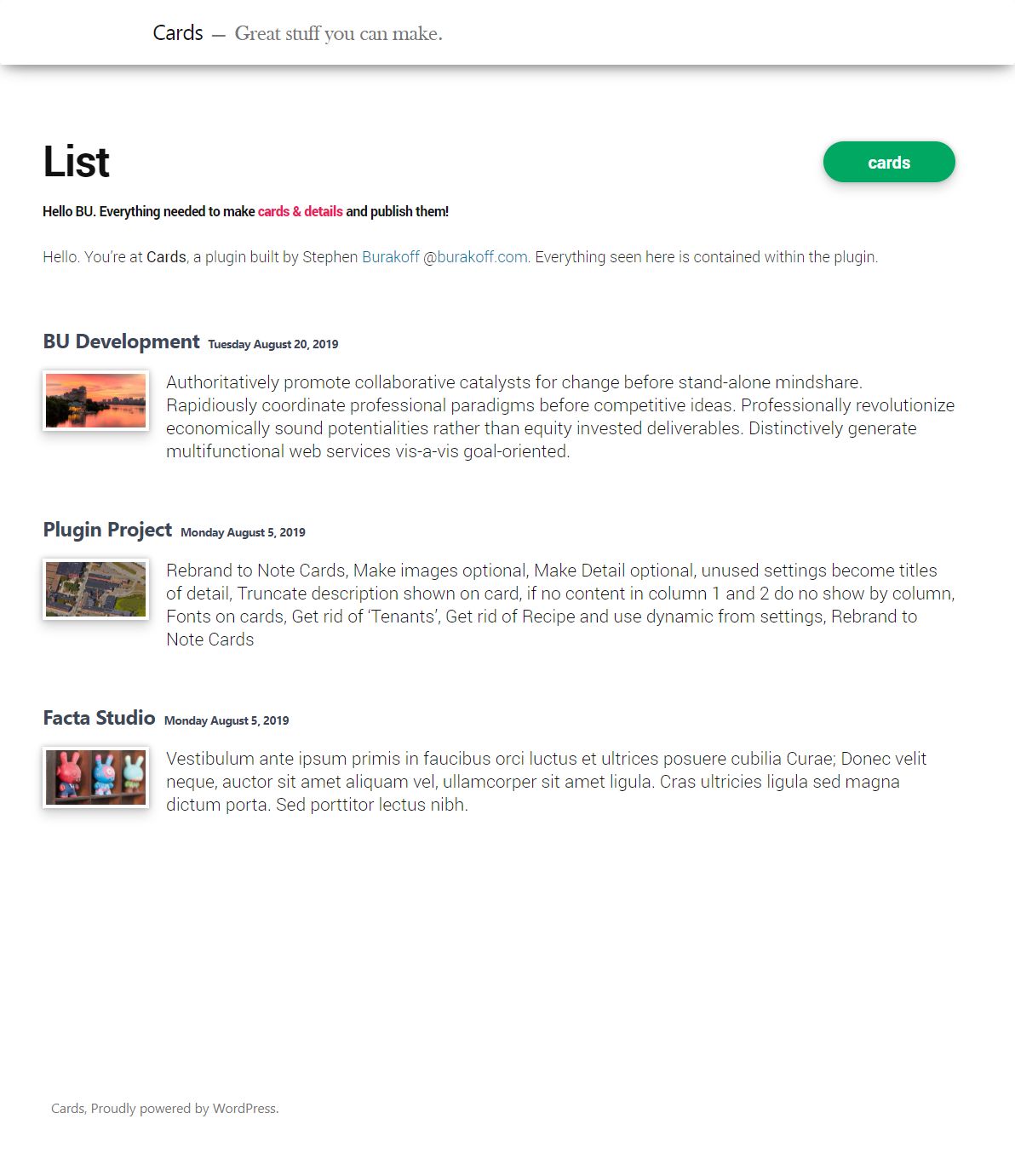
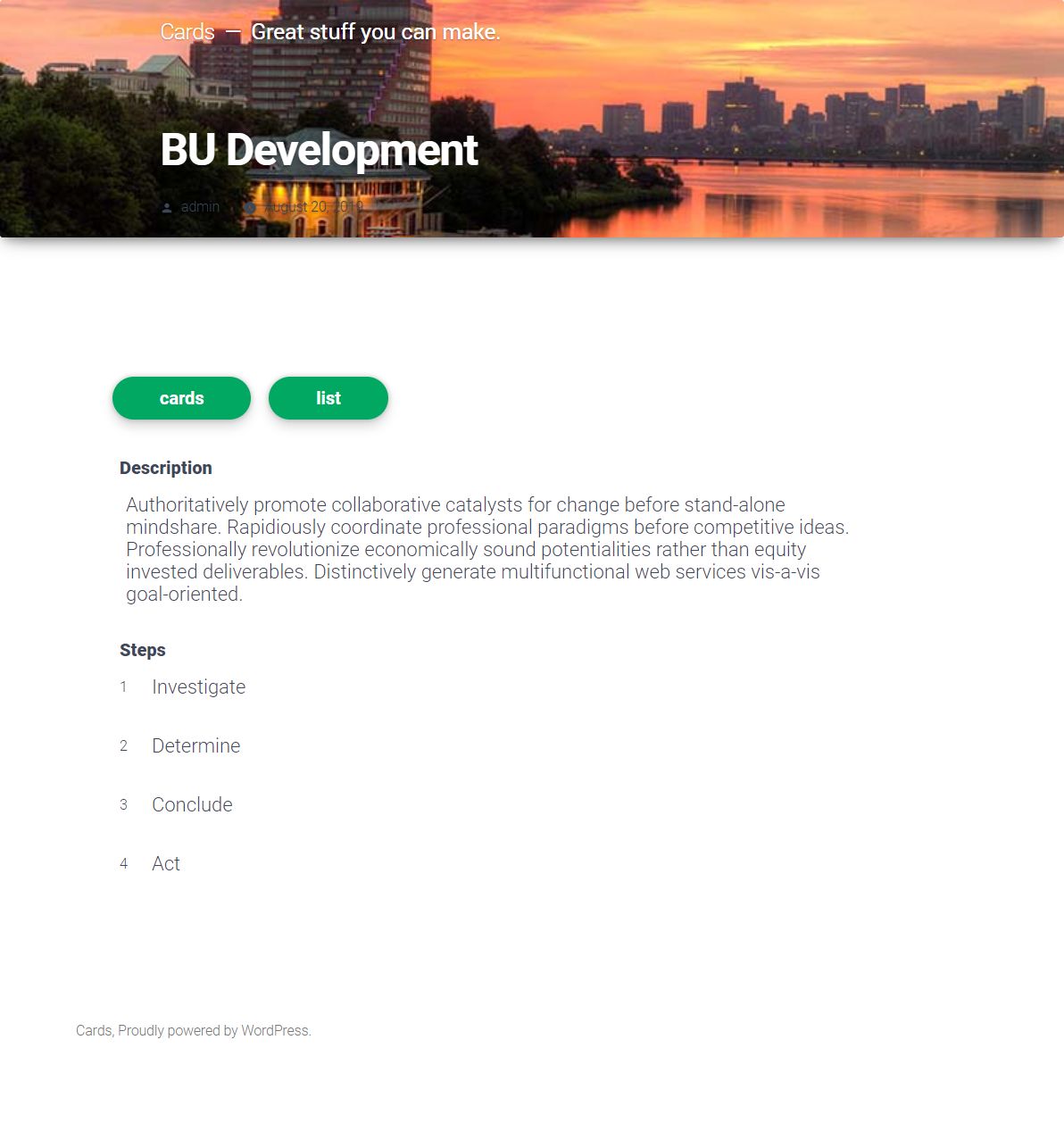
Cards is a WP plugin I built. Everything is contained within the plugin. Cards allow users with accounts to login to the back end of their WordPress site to create a recipe, to do, project, and display it to visitors on the front end. Upon arrival visitors see cards or choose to list. Clicking an image or title brings visitors to the detail. This plugin is an example of capability and functionality. A plugin like Cards allows site owners the ability to create an item (recipe), describe things about the item (ingredients, steps, etc.) and then display all the items (cards or list) in multiple manners, whilst always allowing visitors to view the details of any one item (recipe).
This is project focuses on speed and various Google Pagespeed nuances. It turns out achieving speed is tricky. Some advanced elements include “dns-prefetch”, “preconnect”, “preload”, and how to use same on CSS & JavaScript. The pages also include some very nifty animations and keyframes. Make sure to view the Pagespeed – 97! Cool. The code is well structured, though compacted for fastest load.
The application is stable and works well. I use it with clients to pass back and forth images, backups and the like. It’s very nice and needs almost no direction. Check it out.
Continuous deployment works by connecting my Git repository to my Netlify site and keeps the two in sync. It’s kinda fun to edit the Git repository – push – and whammo – Netlify has published. Cool.
This is a great integration between Google sheets and a realtime Vue.js use. Using Vue I “get” the spreadsheet, process it using my structure, the the HTML variables are processed filling out the markup. Very, very, cool. Here’s another report of 2018 Massachusetts Top Medium-Sized by the Boston Globe
This is just a wonderful way to present slides, cases, or any series of things. And, it includes a “tour” button on each slide that works wonderfully cool.
This is a great tool. Choosing various options, sections, selecting titles, creates a beautiful HTML email. Logic controls the output, and quick as a bunny I get a wonderful customized email. View it, then hit copy! And, of course, very cool.
